The recent release of Sitecore 10 has given us another way to build sites using the platform as a headless CMS - this time by using a rendering host built on top of .NET Core. As soon as I had some free time I opened up the documentation and started hacking.
While my short journey with JSS was a bit rocky, here I felt much more at home. Aside from architectural explanations, the docs include a fair number of step-by-step walkthroughs for creating different renderings. After exploring those, it was my time to shine.
The first thing to do were some layout adjustments to make the site fit the image I had in my head. Adding a new placeholder looks much nicer than in standard Sitecore MVC layout thanks to .NET Core tag helpers:
<sc-placeholder name="navigation"></sc-placeholder>Then I opened the Experience Editor, but the placeholder was nowhere to be seen. In its place in the HTML, I found the following message:
<!-- Placeholder was not defined. -->I checked my rendering host logs and could see that there was no sign of the navigation placeholder in the Layout Service response, even though another empty placeholder was present.
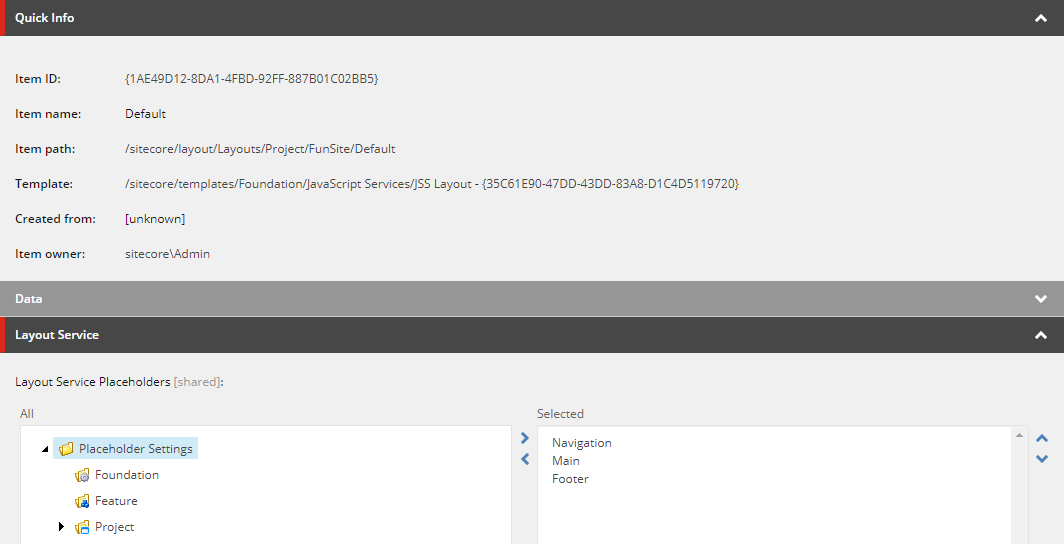
It took me a while, but I finally figured it out. In order for the Layout Service to include a placeholder, its placeholder settings need to be added to the Layout Service Placeholders field on the layout item:

And that's basically it 😉

